
利用动效我们可以弱化用户对加载时间的感知,缓解等待焦虑。
 在加载过程中提供有关等待时间或结果的信息越多,用户对加载的时间感受越低。
在加载过程中提供有关等待时间或结果的信息越多,用户对加载的时间感受越低。
 根据加载时间长短展示不同的加载样式。8
秒为用户可忍耐的等待时间峰值,当时间大于 8 秒
时我们采用浮层提示的形式,增强用户对于当前网络状态的关注。
根据加载时间长短展示不同的加载样式。8
秒为用户可忍耐的等待时间峰值,当时间大于 8 秒
时我们采用浮层提示的形式,增强用户对于当前网络状态的关注。
有序的传达页面空间内的信息层级,有助于提升产品易用性。我们将京东零售平台上的信息传递分为交互浏览以及营销提示两个场景。
 根据用户浏览顺序及空间变化逻辑,传递于用户连贯的浏览体验感知。
根据用户浏览顺序及空间变化逻辑,传递于用户连贯的浏览体验感知。
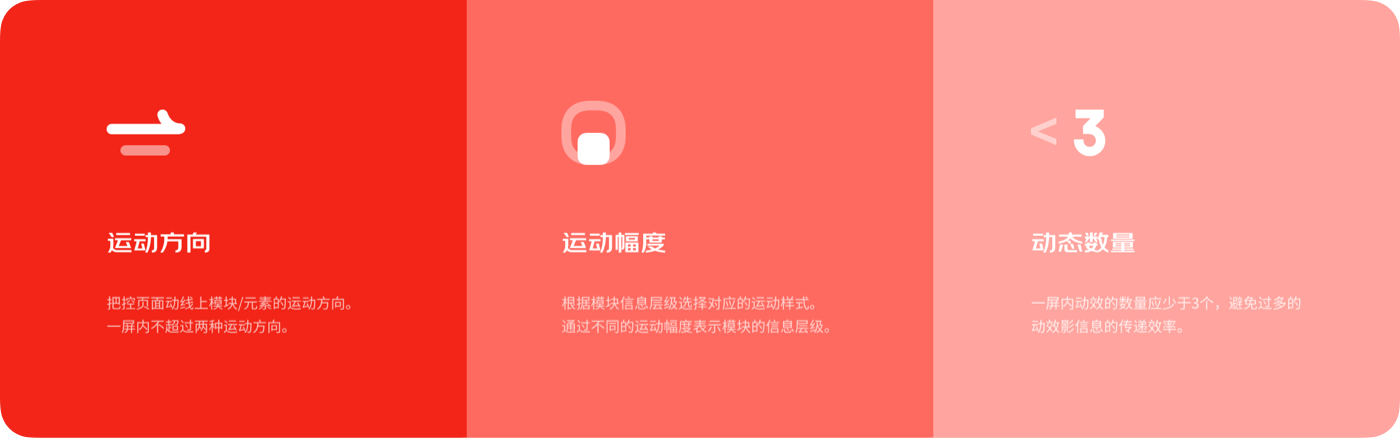
 滥用动效会造成页面动效过载的情况,影响信息传递的效率。为此我们根据动效运动的方向、幅度、数量提供营销动效运营建议。
滥用动效会造成页面动效过载的情况,影响信息传递的效率。为此我们根据动效运动的方向、幅度、数量提供营销动效运营建议。

动效可实现不同空间的过渡转场。清晰阐述页面间空间、容器变化的过程并给予反馈,降低产品理解成本。
 根据弹层高度、信息提示度,提供不同的弹性强度反馈。
根据弹层高度、信息提示度,提供不同的弹性强度反馈。
 通过交互手势,达到页面空间拓展的目的。
通过交互手势,达到页面空间拓展的目的。
将京东品牌元素或理念融入动效,打造品牌记忆点,促进品牌价值增长。
 以下展示两种动效增添产品品牌印象的设计思路,品牌元素融入和品牌情感表达。
以下展示两种动效增添产品品牌印象的设计思路,品牌元素融入和品牌情感表达。