
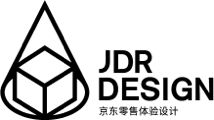
真实世界中我们通过光源与阴影感知空间与距离关系。界面也是如此,合理地运用阴影帮助我们构建清晰的页面层级,提升页面的体验效率。
阴影的设计应遵从真实世界空间规律,根据模块层级合理设置阴影属性。为用户梳理空间关系,构建高效的内容层级体验。

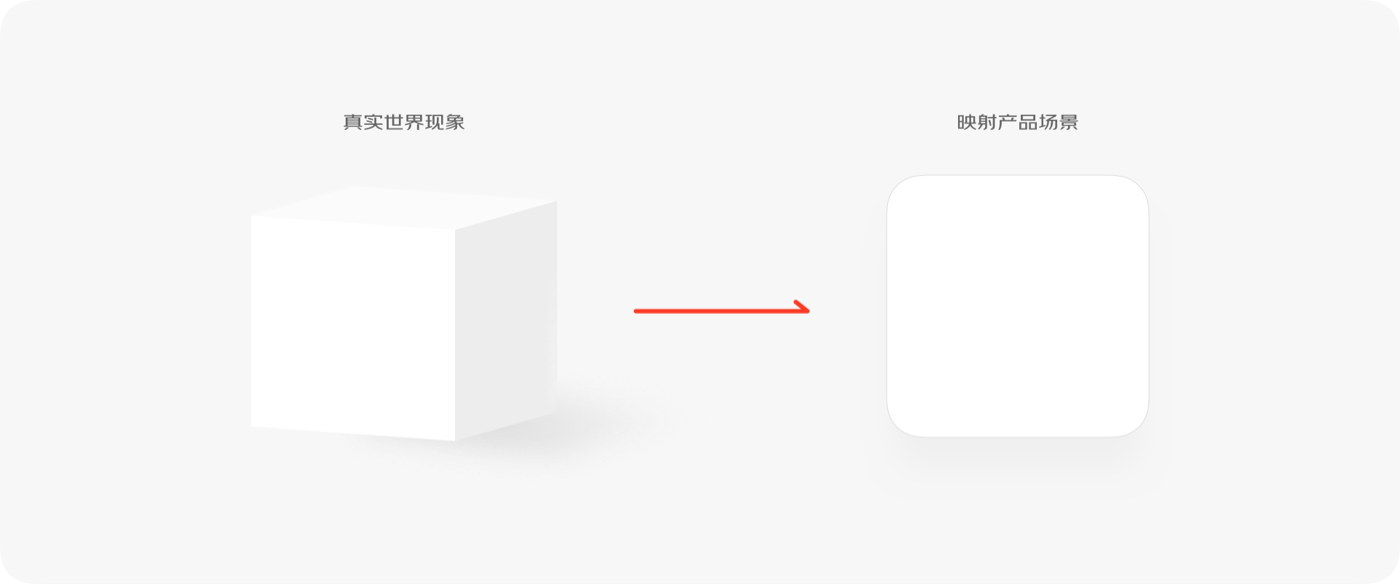
光源决定了阴影的方向。
在默认场景下光源为垂直的平行光,阴影方向垂直向下。但在特殊情况,例如工具栏、标签栏、运营模块等,可根据界面层级调整阴影的方向。

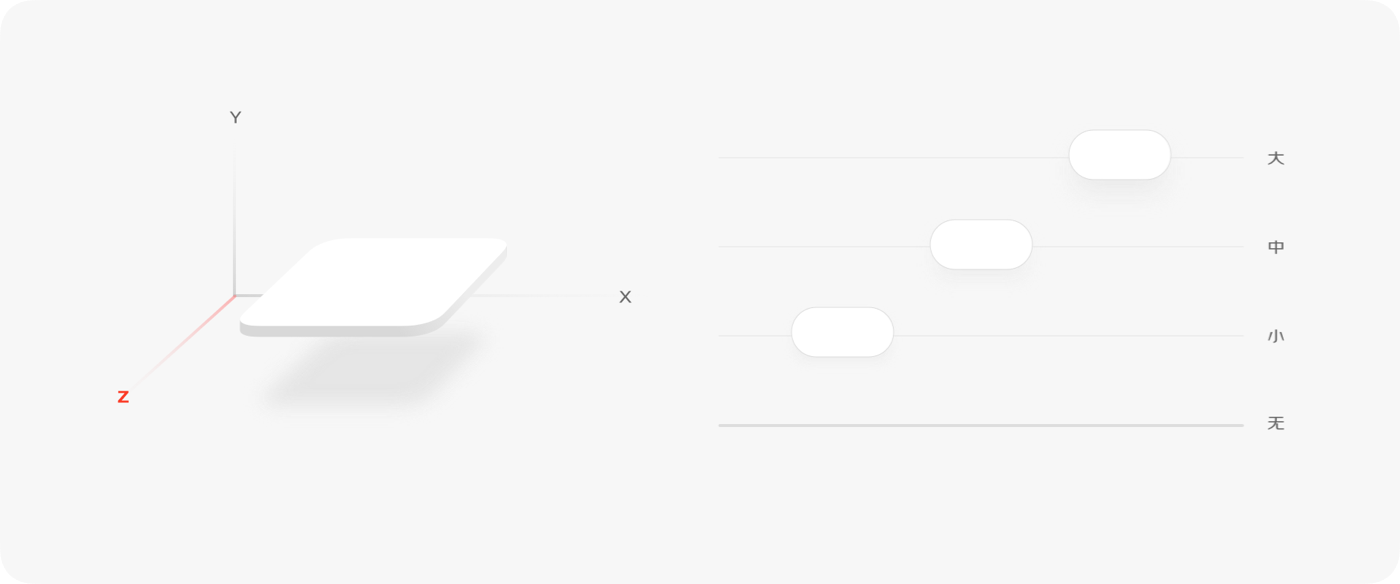
页面间模块的层级关系,决定了阴影的深度。
模块 Z 轴(空间层级)高度越高,阴影效果越弥散。阴影的效果需考虑模块的 Z 轴高度,避免造成界面层级混乱。

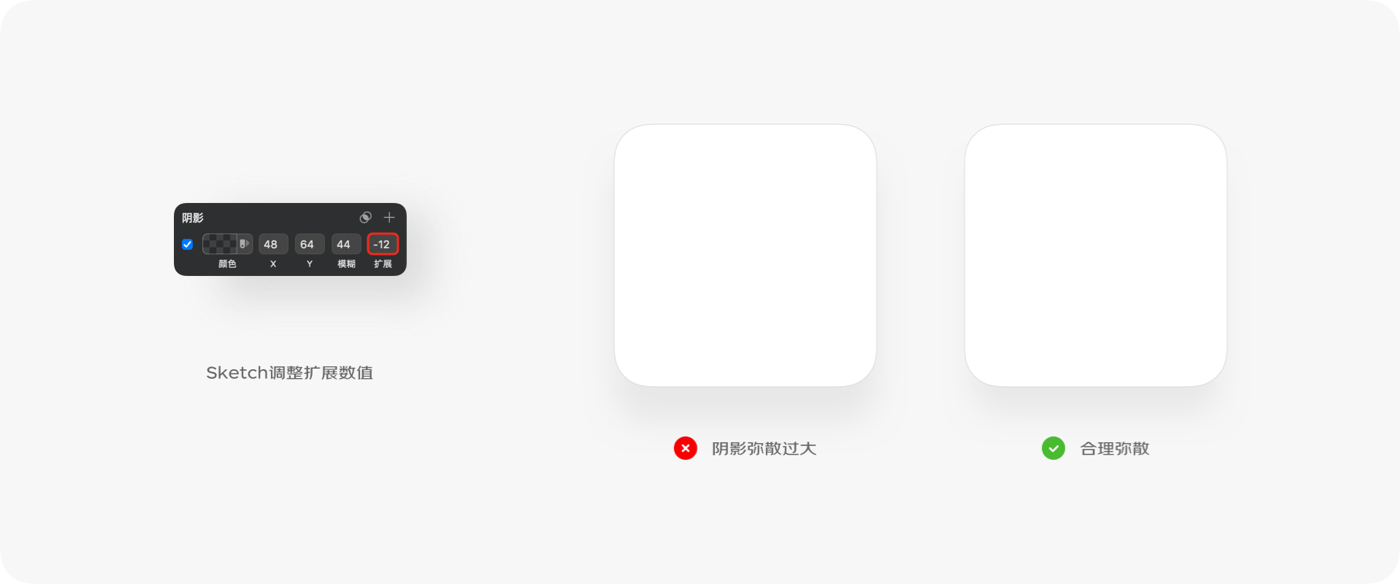
除调整阴影的高度和模糊外,适当的缩小扩展数值可控制阴影弥散的范围。将阴影整体弥散范围集中于中下区域,减少左右两边弥散的部分,整体阴影的视觉呈现更为干净。

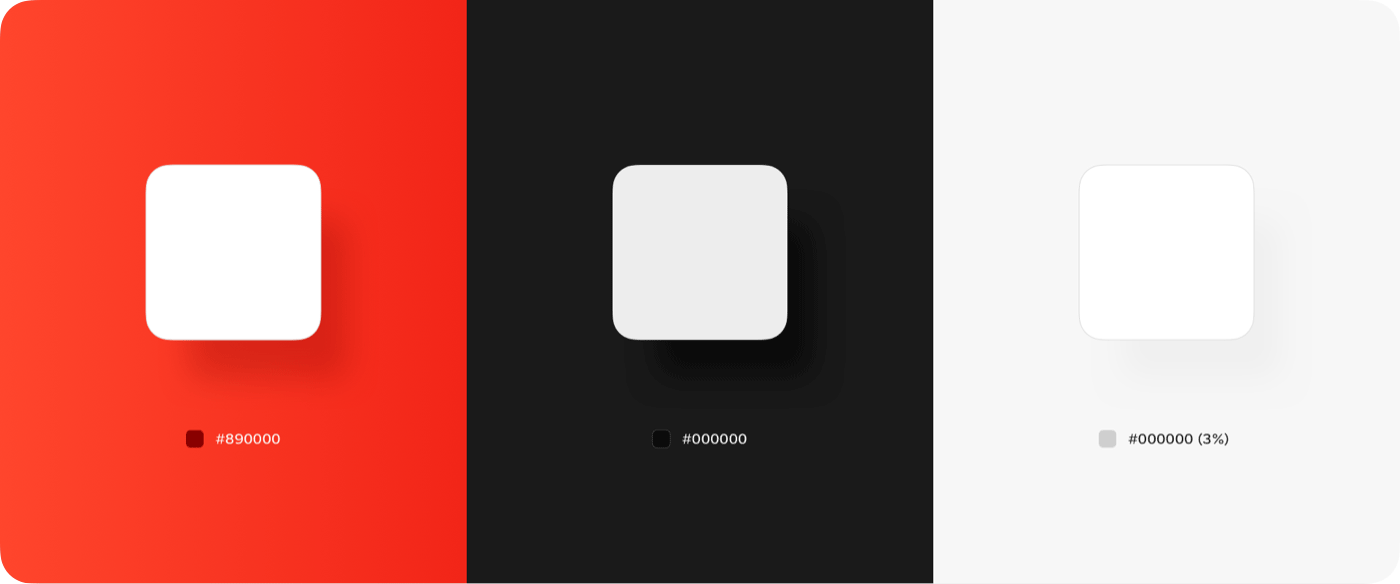
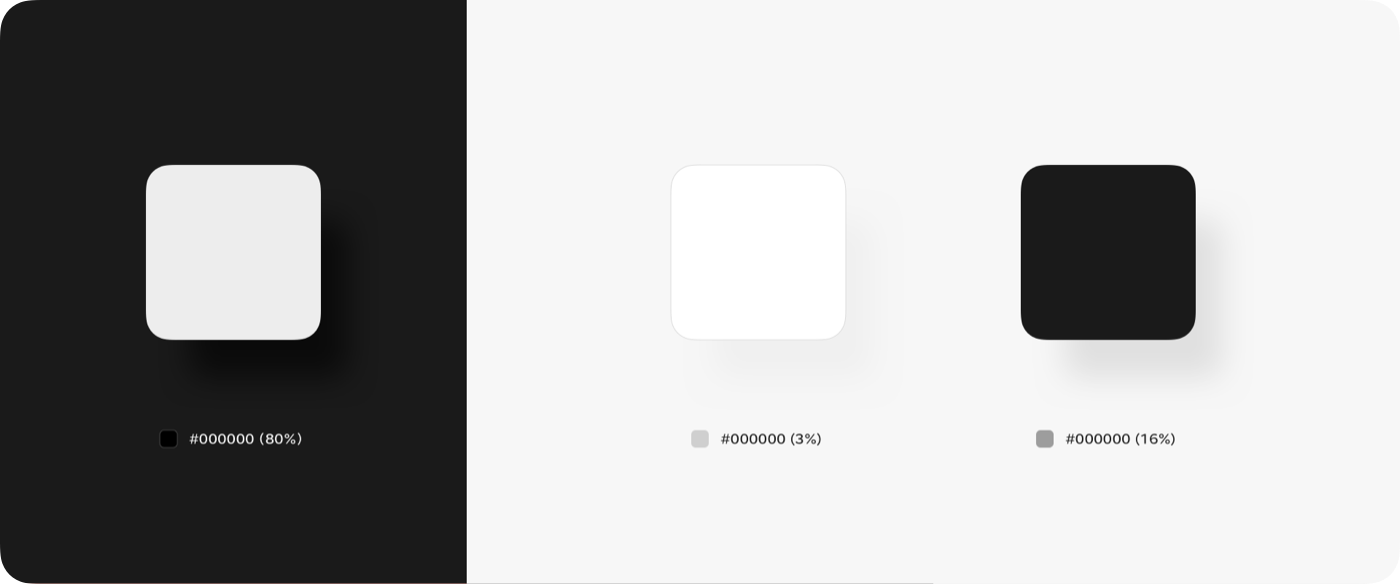
无色相(黑/白/灰)模块的阴影颜色应保持纯黑色 RGB = (0, 0, 0),并根据背景颜色、投影深浅调适其透明度。
彩色模块的投影色相则与模块保持一致。

在深色背景下的阴影更不易被人眼感知。为保证模块间的层级清晰,深色物体的阴影需要比浅色物体的阴影更重。

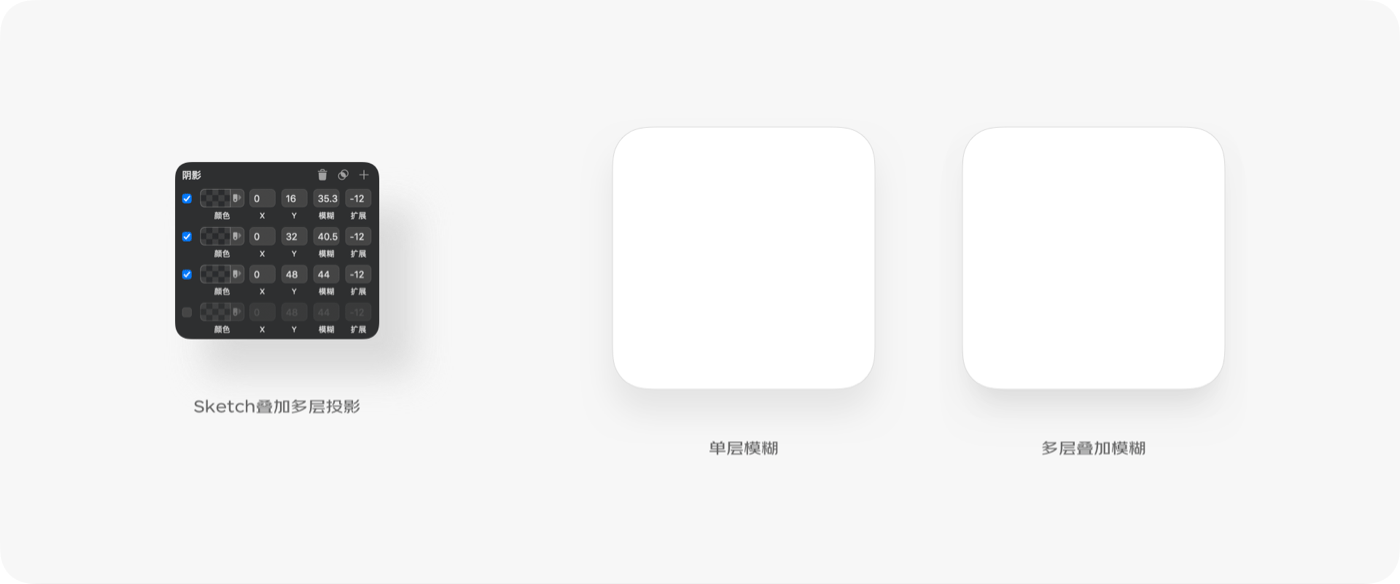
真实世界中阴影的衰减并非像设计软件中呈线性。当使用切图实现阴影时,可以通过叠加多层阴影去模拟真实自然的阴影衰减效果。
彩色模块的投影色相则与模块保持一致。